getUserProfile:fail can only be invoked by user TAP gesture
获取用户信息失败,error:getUserProfile:fail can only be invoked by user TAP gesture
它的大概意思就是:该接口必须用户点击才可以调通
官方获取用户信息调整通告:小程序登录、用户信息相关接口调整说明 | 微信开放社区
解决
wx.getUserProfile(Object object)
所以改造下方法,让用户先点击
getUserInfo(e) {
var _this = this
wx.showModal({
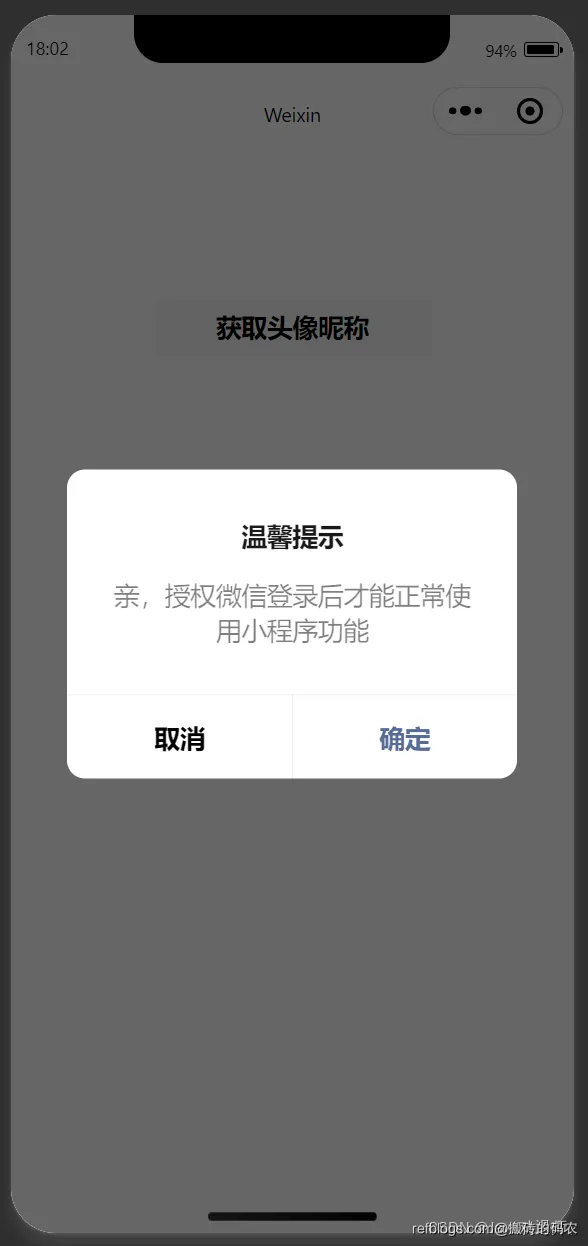
title: '温馨提示',
content: '亲,授权微信登录后才能正常使用小程序功能',
success(res) {
console.log(res)
//如果用户点击了确定按钮
if (res.confirm) {
wx.getUserProfile({
desc: '获取你的昵称、头像、地区及性别',
success: res => {
_this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
console.log(res);
console.log(1);
},
fail: res => {
console.log(res)
//拒绝授权
wx.showToast({
title: '您拒绝了请求,不能正常使用小程序',
icon: 'error',
duration: 2000
});
return;
}
});
} else if (res.cancel) {
//如果用户点击了取消按钮
wx.showToast({
title: '您拒绝了请求,不能正常使用小程序',
icon: 'error',
duration: 2000
});
return;
}
}
});前端代码也贴出来吧
<view class="container">
<view class="userinfo">
<block wx:if="{
{!hasUserInfo}}">
<button wx:if="{
{canIUseGetUserProfile}}" bindtap="getUserProfile"> 获取头像昵称 </button>
<button wx:else open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
</block>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{
{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{
{userInfo.nickName}}</text>
</block>
</view>
</view>效果
完美解决
正文到此结束
相关文章
热门推荐
评论插件初始化中...