掌握meta viewport的作用及使用方法
1. 什么是meta viewport?
meta viewport是HTML中的一个meta标签,用于设置移动设备上的浏览器窗口的大小和比例。它告诉浏览器如何渲染页面以适应不同的设备屏幕。
2. meta viewport的作用
在移动设备上,浏览器窗口的宽度通常比电脑上的窗口更小。如果不使用meta viewport标签,浏览器会将整个网页缩放到适应屏幕宽度,导致页面内容变得非常小。这会导致用户需要放大页面才能看清内容,从而影响用户体验。
通过使用meta viewport,我们可以控制页面的缩放行为,使其适应移动设备的屏幕大小,从而改善用户体验并提高网站的可用性。
3. 如何写meta viewport?
在HTML中,通过在标签中添加 标签来定义meta viewport。
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<!-- 网页内容 -->
</body>
</html>
在上面的示例中,我们使用了content属性来设置meta viewport的属性。width=device-width表示将页面宽度设置为设备宽度,initial-scale=1.0表示初始缩放比例为1.0,即不进行缩放。你可以按照自己的业务修改这个比例值。
此外,还有一些其他的属性可以使用,如minimum-scale、maximum-scale和user-scalable等,用于进一步控制缩放行为。
4. 示例代码和测试结果
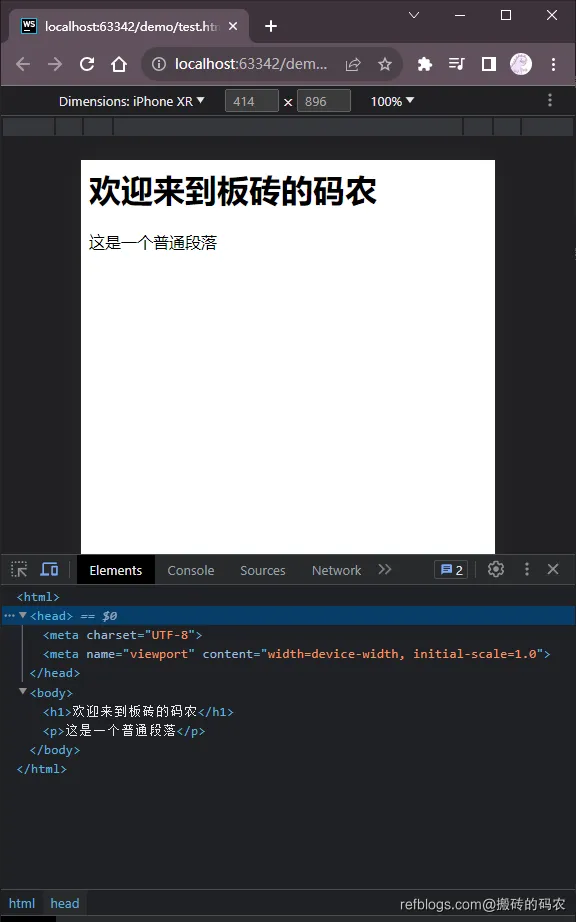
假设我们有一个简单的网页,其中包含一个标题和一段文本。我们将使用meta viewport来优化在移动设备上的显示效果。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
</head>
<body>
<h1>欢迎来到板砖的码农</h1>
<p>这是一个普通段落</p>
</body>
</html>
在移动设备上加载该网页后,我们可以看到页面自动适应了设备屏幕的宽度,并且字体大小和布局都进行了适当的调整,以提供更好的阅读体验。
正文到此结束
相关文章
热门推荐
评论插件初始化中...